

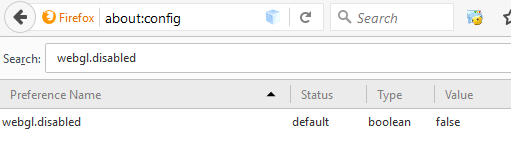
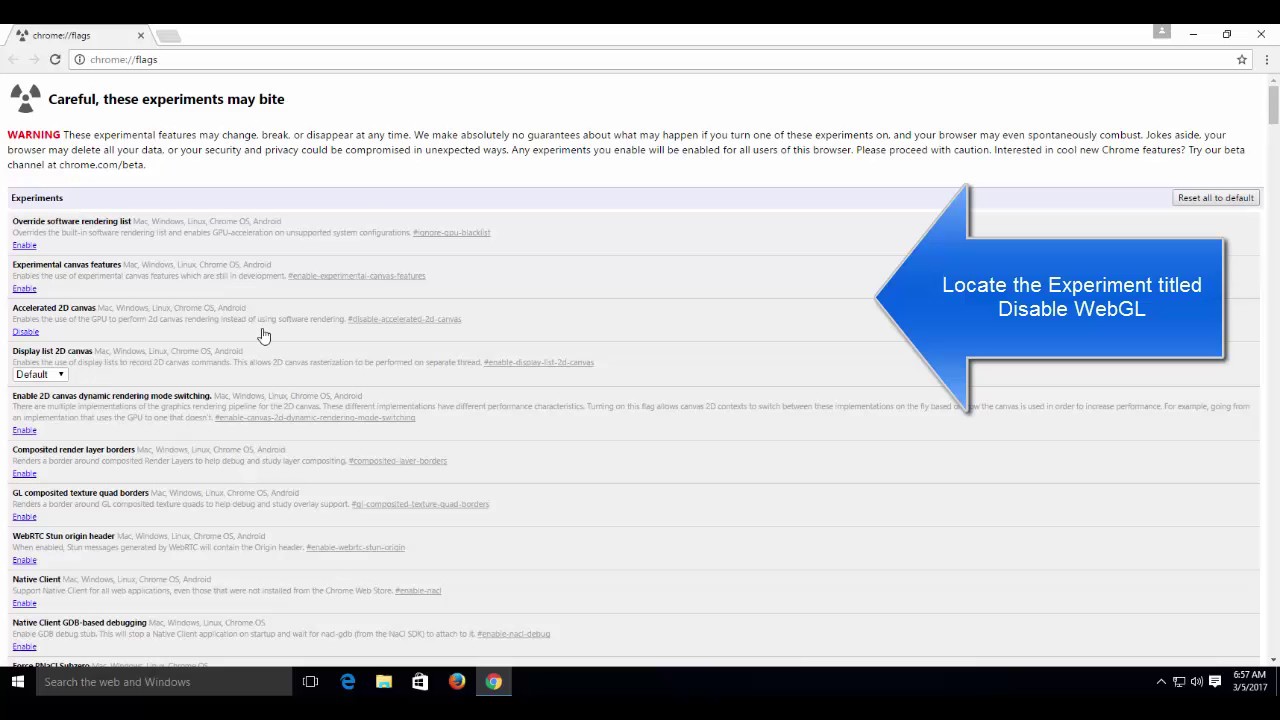
To disable Hardware Acceleration in Firefox, open the browser > Options. This will enable the touch-friendly User Experience on Google Chrome.įirefox users can do the following. Restart Google Chrome for the changes to take effect. Toggle the appropriate entry to Disabled. Look up Disable WebGL in the search box on the top portion of the page. This will now display if WebGL is properly enabled or not.Īlternatively, you can open the Google Chrome browser and visit this URL: chrome://flags. When it starts up again, type in chrome://gpu/ in the address bar and hit the Enter key. Under the section that goes by the name System, turn on the toggle of Use hardware acceleration when available. Scroll down to find the button that is labeled as Advanced and click on it. 1] Manually enable WebGL on Chrome or Firefoxįirst of all open Google Chrome and click on the Menu button (by clicking on three dots button on the top right corner). Manually enable WebGL on Chrome or Firefox.Today, we will be checking out how to fix this issue on your updated browsers. The Graphics Driver also plays a crucial role in helping out WebGL to function on a computer. It includes both browsers as well as the operating system. This issue can be caused due to a number of factors. But at times, it does not work properly or is not enabled we will learn today how to get it fixed. It is supported on a variety of web browsers like Microsoft Edge, Google Chrome, Mozilla Firefox and more. It greatly impacts in improving the overall performance of a web page.

It works well along with web standards which allows it to use the GPU acceleration to render graphics and physics as a part of a web page.

WebGL or Web Graphics Library is nothing but a JavaScript API which helps it in rendering interactive 2D and 3D graphics on any supporting web browser without any third party plugins being used.


 0 kommentar(er)
0 kommentar(er)
